スクラッチで水族館を作ろう(1)背景と横への動き
水族館の基本となる背景と一番シンプルなキャラクターの動かし方を解説します。
完成イメージは下記のような画面になります。
完成イメージ:スクラッチでの水族館づくり(1)背景と横への動き

画面中央のカニが左右に動きます。
背景の設定方法
スクラッチでは背景のことをステージとも呼びます。
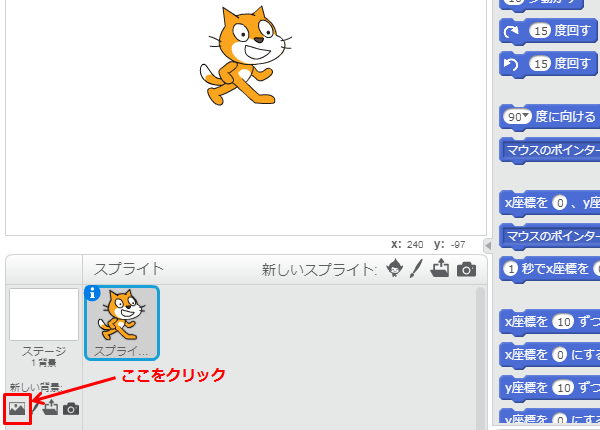
初期状態では背景(ステージ)は真っ白なので、左下から背景を選びます。

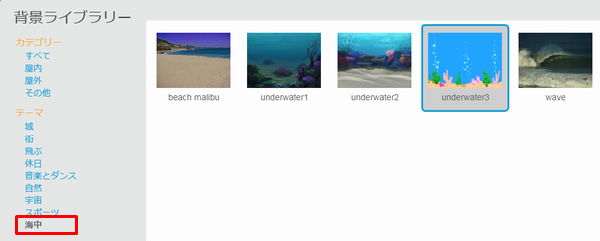
「背景ライブラリー」→「海中」
表示された背景ライブラリーで「海中」を選ぶと、水族館で使える背景が表示されます。

ここでは「underwater3」というのを選んで右下の「OK」をクリックします。
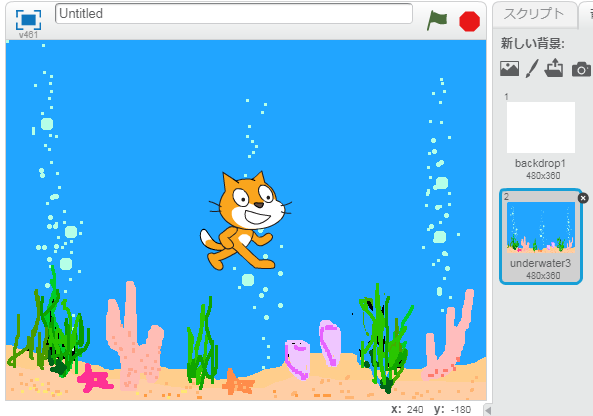
背景を選択すると下記のような画面になります。

ネコのキャラクターを削除する方法
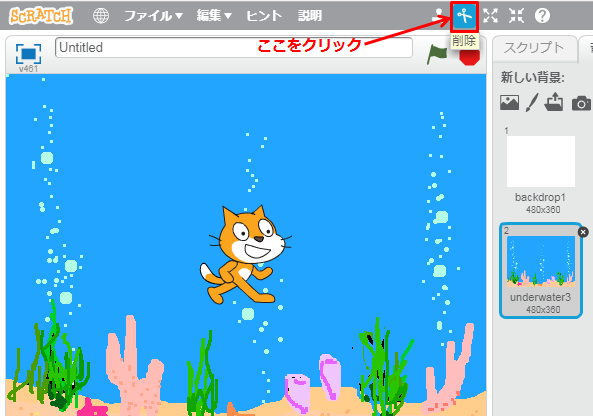
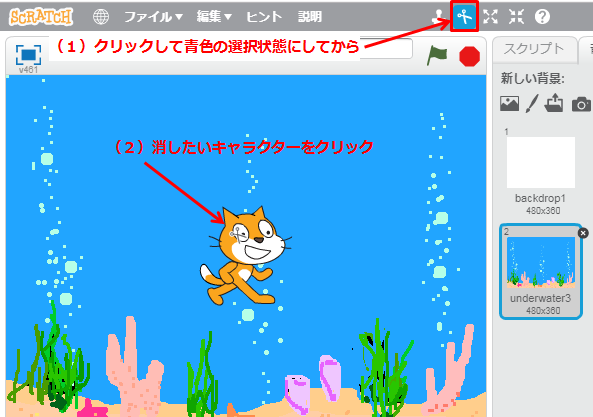
画面上にある「はさみ」のマークをクリックします。
「はさみ」のマークが青色の選択状態になったら、ネコをクリックします。

これでネコのキャラクターが削除されます。
カニを追加する方法
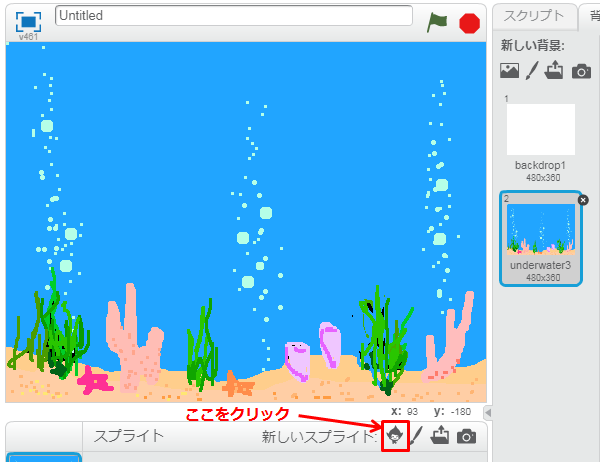
ネコが削除され、背景だけになった画面にカニを追加します。
スクラッチではキャラクターのことをスプライトと言います。
スプライト(キャラクター)の追加

「スプライトライブラリー」→「海中」
表示されたスプライトライブラリーで「海中」を選ぶと、カニが表示されます。

カニをクリックして選択状態(青い四角で囲まれる)にして、右下の「OK」をクリック。
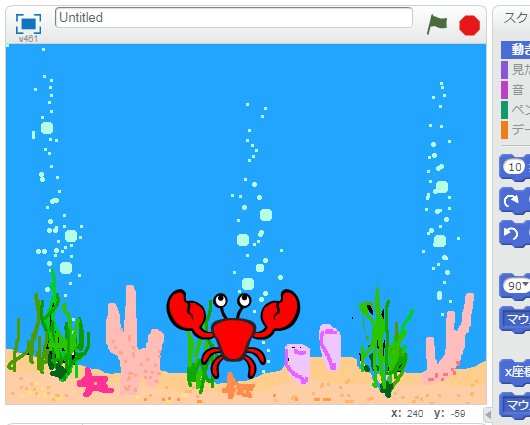
カニが画面上に追加されます。

カニの位置を変えるには、マウスでドラッグ(カニを選択しながら動かす)します。
カニの動きをプログラミング
スクラッチではプログラムのことをスクリプトと呼びます。
プログラムは下記の順番で作成します。
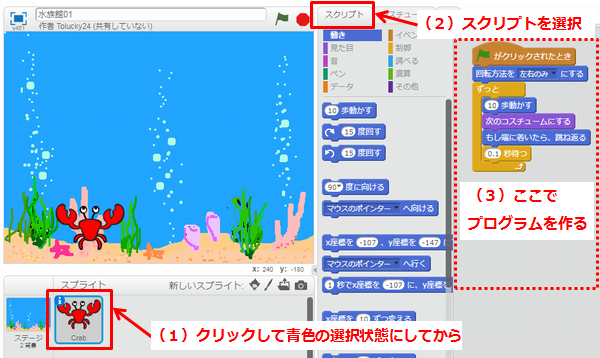
- (1)プログラムを作るキャラクター(スプライト)を選択
- (2)画面上部にあるスクリプトを選択
- (3)スクリプトエリアにプログラミング

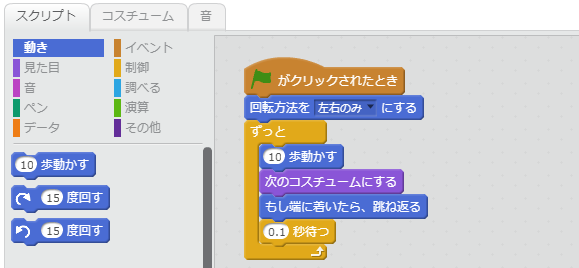
カニが横に動くプログラミング例
カニが左右に行ったり来たりするプログラムは下記のようになります。
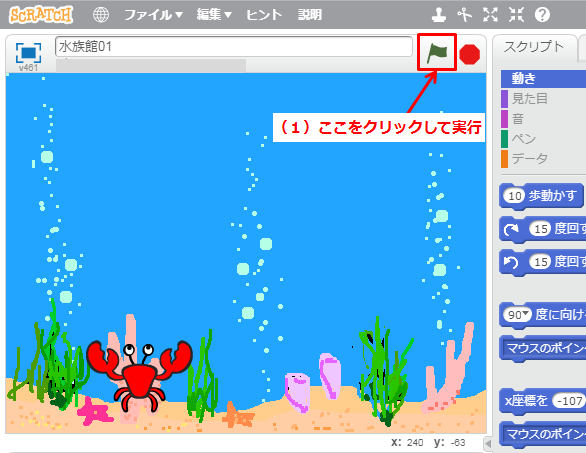
プログラムの実行
画面右上の緑色の旗をクリックしてプログラムを実行します。
プログラムを終了させるときは、隣りにある赤いボタンをクリックします。




 ⇒
⇒