アナと雪の女王のプログラミング授業での使い方
コードスタジオにある「アナと雪の女王」のプログラミング授業での使い方を解説します。
インターネットにつながるパソコン、タブレットがあれば利用可能。ただし、プログラミングのときに角度が出てくるので、算数で角度を勉強してから行うことをオススメします。
アナとエルサを動かして図形を描くプログラミング
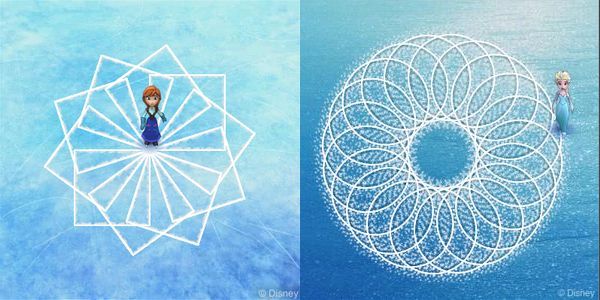
コードスタジオの「アナと雪の女王」では、アナとエルサを動かして図形を描くためのプログラミングを勉強します。図形は氷上に描きます。
アナやエルサを動かして指定の図形を描くのがゴールというわけです。
1時間の授業でも、次のようなきれいな図形が描けます。

コードスタジオ「アナと雪の女王」の使い方
コードスタジオのサイトにアクセスします。
コード スタジオ ⇒ https://studio.code.org/courses
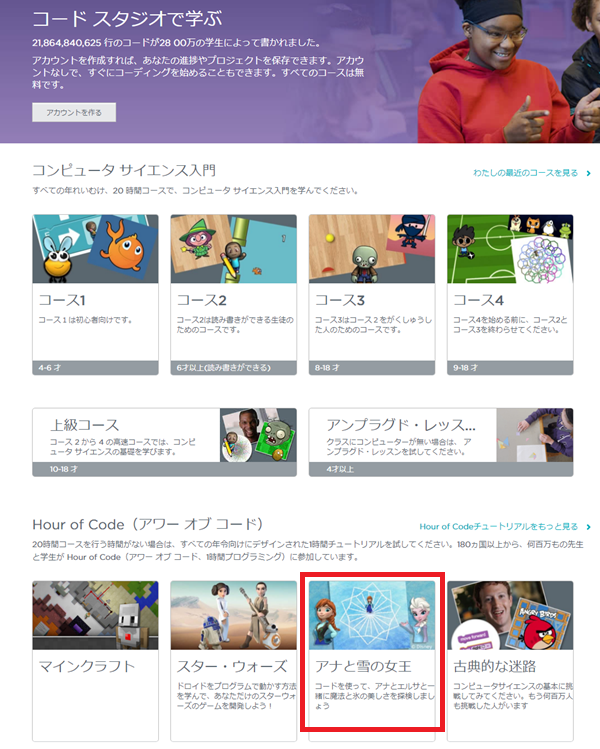
コードスタジオサイト
画面下部にある「アナと雪の女王」をクリックします。
解説の動画が表示されますが、右上の「×」で閉じてしまってOKです。
解説動画を閉じると、プログラミング画面が表示されます。
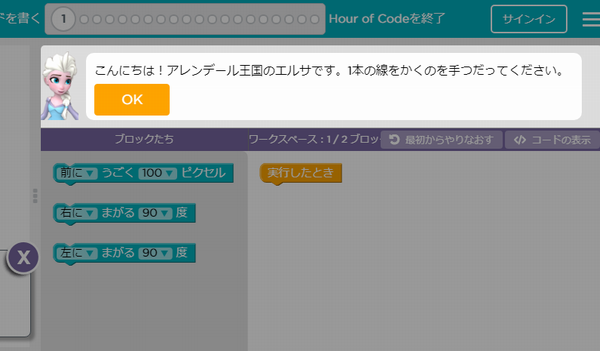
プログラミング画面(解説)

プログラミング画面では、何をすれば良いのかがメッセージで表示されます。
「OK」をクリックすると、次に進みます。
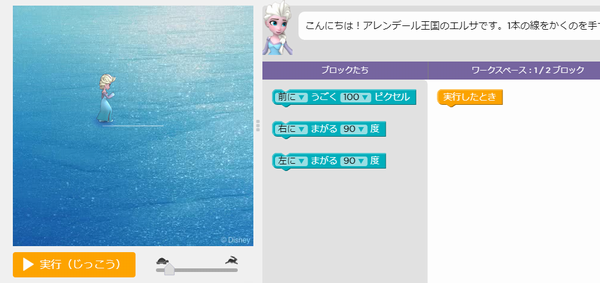
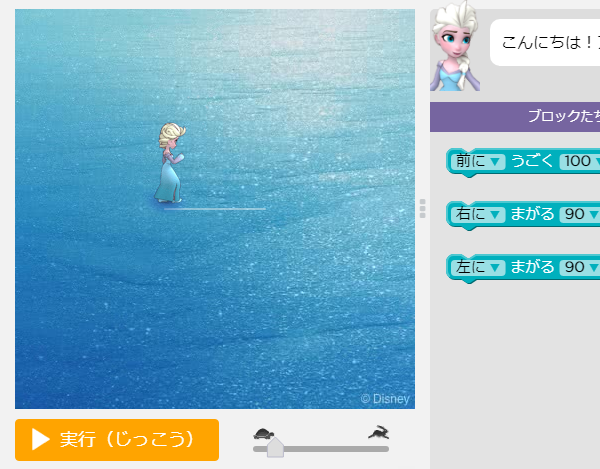
プログラミング画面(全体)

プログラミングには画面の真ん中にある「ブロックたち」を使います。
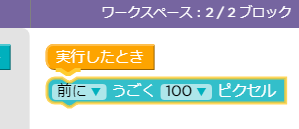
上の画面では「前に動く100ピクセル」「右に曲がる90度」などです。
これを、右側のワークスペースにある「実行したとき」の下につなげます。
「ブロックたち」をクリックしたまま、動かすとくっつきます。

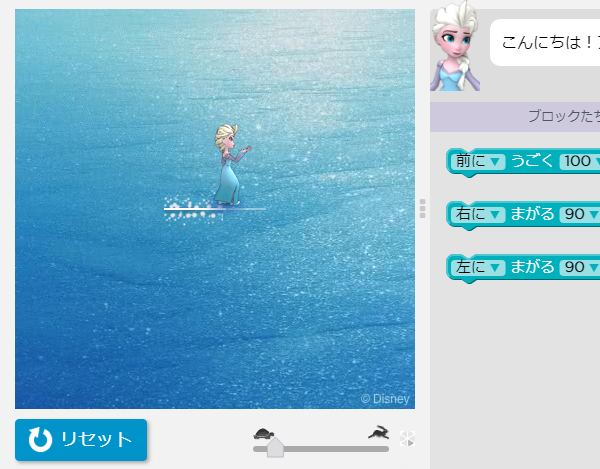
プログラミングが完成したら、画面左側の実行をクリックします。
プログラミングした通りにキャラクター(エルサまたはアナ)が動きます。
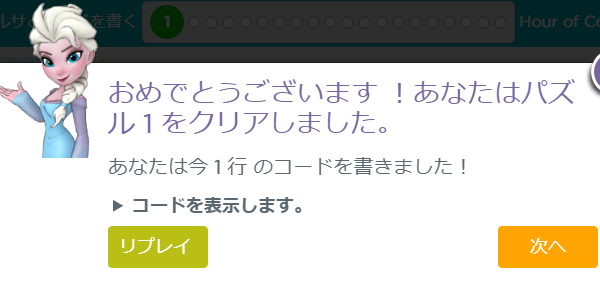
課題通りにプログラミングできていれば、クリアとなります。
難しくなっていく課題をクリアする喜び
最初は「1本の線を引く」という簡単な課題ですが、だんだんと難しくなっていきます。
ただ、ヒントがメッセージとして表示されるので、先生の説明なし先に進められます。
学校の授業だと得意なことそうでない子の差が大きくなりがちですが、得意な子でも退屈することなく、どんどん先に進められるのがメリットです。
先に進むと、プログラミングの繰り返し処理も学べるようになっています。
繰り返し処理を学ぶ画面

課題をすべてクリアすると、自由に図形を描くことができ、プログラミングによる作品作りにも活用することができます。ぜひ、活用してみてください。




 ⇒
⇒