小学校でのプログラミング事例(スクラッチで水族館を作ろう)
子どもたちにプログラミングで何らかの作品を作らせたいときに参考になる授業事例です。
スクラッチを使って水族館をつくる方法をサンプルとともに説明します。
水族館づくりでは楽しみながらキャラクターを動かす方法が勉強できます。
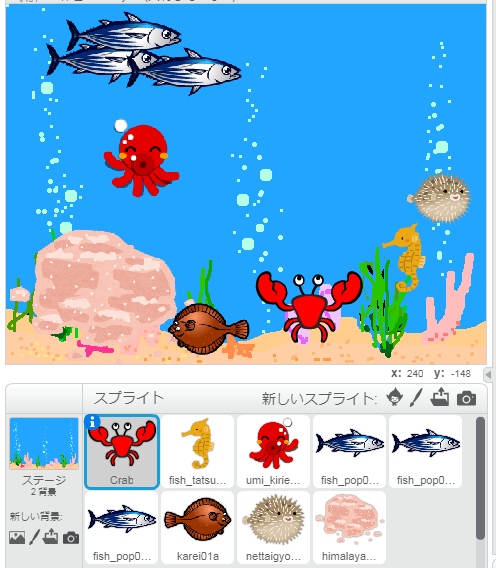
完成例イメージ

スクラッチで水族館を作ろう(1)背景と横への動き
水族館の基本となる背景と一番シンプルなキャラクターの動かし方を解説します。
完成イメージは下記のような画面になります。
完成イメージ:スクラッチでの水族館づくり(1)背景と横への動き

画面中央のカニが左右に動きます。
スクラッチで水族館を作ろう(2)キャラクターの追加と上下の動き
水族館で泳がせるキャラクターの変更方法と上下に動かす方法の解説です。
スクラッチにあらかじめ用意されているキャラクター(スプライト)だけでは不十分です。
(アメリカンコミックのようなキャラクターが多く、日本の子どもには馴染みません)
ここでは、あらかじめ用意されているキャラクター以外のものを使用する方法とキャラクターを上下に動かすプログラム例を紹介します。
完成イメージ:スクラッチで水族館(2)キャラクターの追加と上下の動き

画面中央のカニが左右に動き、タツノオトシゴは上下に動きます。
スクラッチで水族館を作ろう(3)上下左右に動き回る
水族館の中をキャラクターが上下左右に動き回るプログラム例の解説です。
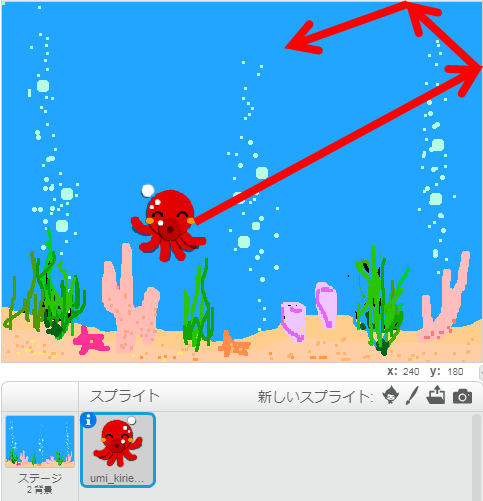
完成イメージ:スクラッチで水族館(3)上下左右に動き回る

タコが画面の中を上下左右に動き回ります。
スクラッチで水族館を作ろう(4)群れで泳ぐ
水族館の中を魚が群れで泳ぐプログラムの作り方の解説です。
スクラッチではスプライト(キャラクター)をコピーすることで、複数のキャラクターが同じ動きをするプログラムを簡単に作ることができます。
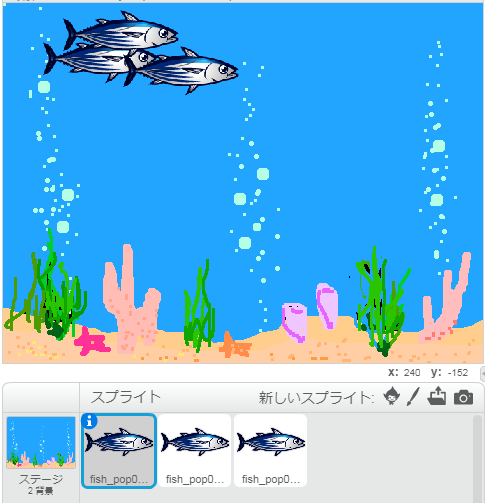
完成イメージ:スクラッチ水族館(4)群れで泳ぐ

三匹の魚が左右に行ったり来たりを繰り返します。
スクラッチで水族館を作ろう(5)時間差で泳ぐ魚
一定の時間止まったあとで泳ぎだす魚のプログラミング例です。
カレイやヒラメなどずっと泳ぎ続けるわけではない魚の動きがプログラミングできます。
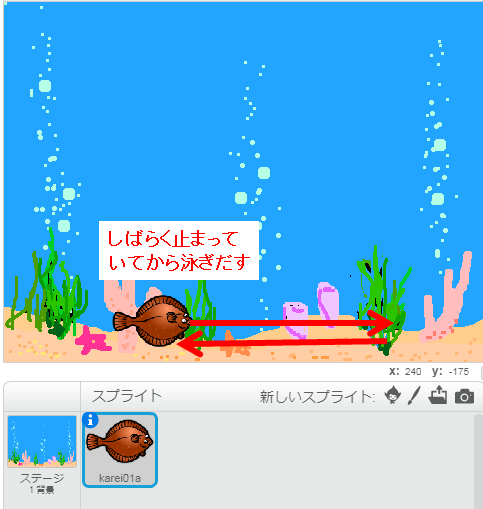
完成イメージ:スクラッチ水族館(5)時間差で動く魚

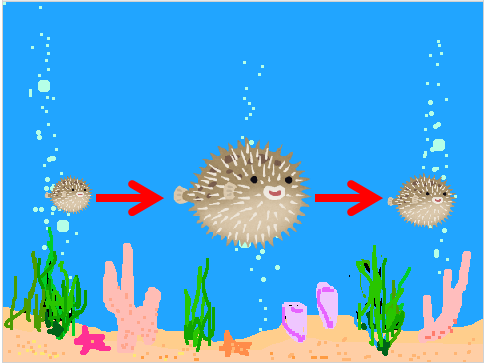
スクラッチで水族館を作ろう(6)大きくなったり小さくなったりする魚
泳ぎながら大きくなったり小さくなったりする魚のプログラムの作り方です。
完成イメージ:スクラッチ水族館(6)大きくなったり小さくなったりする魚






 ⇒
⇒